Rapid Tracer Developer Guide
Acknowledgements
This project was adapted from AB3, the source code of which can be found here.
The OpenCSV library is used in export and import commands for features related to CSV files.
Setting up, getting started
Refer to the guide Setting up and getting started.
Design
Architecture

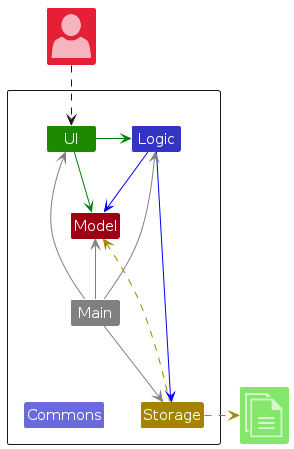
The Architecture Diagram given above explains the high-level design of the App.
Given below is a quick overview of main components and how they interact with each other.
Main components of the architecture
Main (consisting of classes Main and MainApp) is in charge of the app launch and shut down.
- At app launch, it initializes the other components in the correct sequence, and connects them up with each other.
- At shut down, it shuts down the other components and invokes cleanup methods where necessary.
The bulk of the app's work is done by the following four components:
UI: The UI of the App.Logic: The command executor.Model: Holds the data of the App in memory.Storage: Reads data from, and writes data to, the hard disk.
Commons represents a collection of classes used by multiple other components.
How the architecture components interact with each other
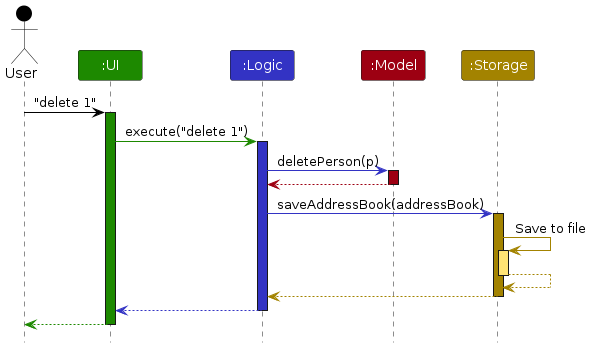
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command delete 1.

Each of the four main components (also shown in the diagram above),
- defines its API in an
interfacewith the same name as the Component. - implements its functionality using a concrete
{Component Name}Managerclass (which follows the corresponding APIinterfacementioned in the previous point.
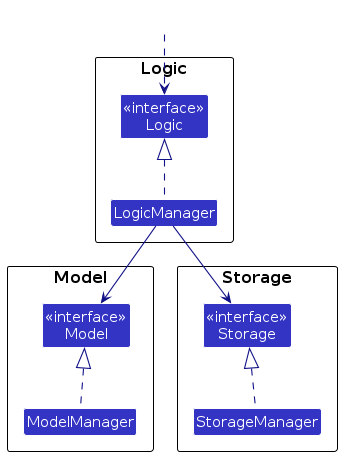
For example, the Logic component defines its API in the Logic.java interface and implements its functionality using the LogicManager.java class which follows the Logic interface. Other components interact with a given component through its interface rather than the concrete class (reason: to prevent outside component's being coupled to the implementation of a component), as illustrated in the (partial) class diagram below.

The sections below give more details of each component.
UI component
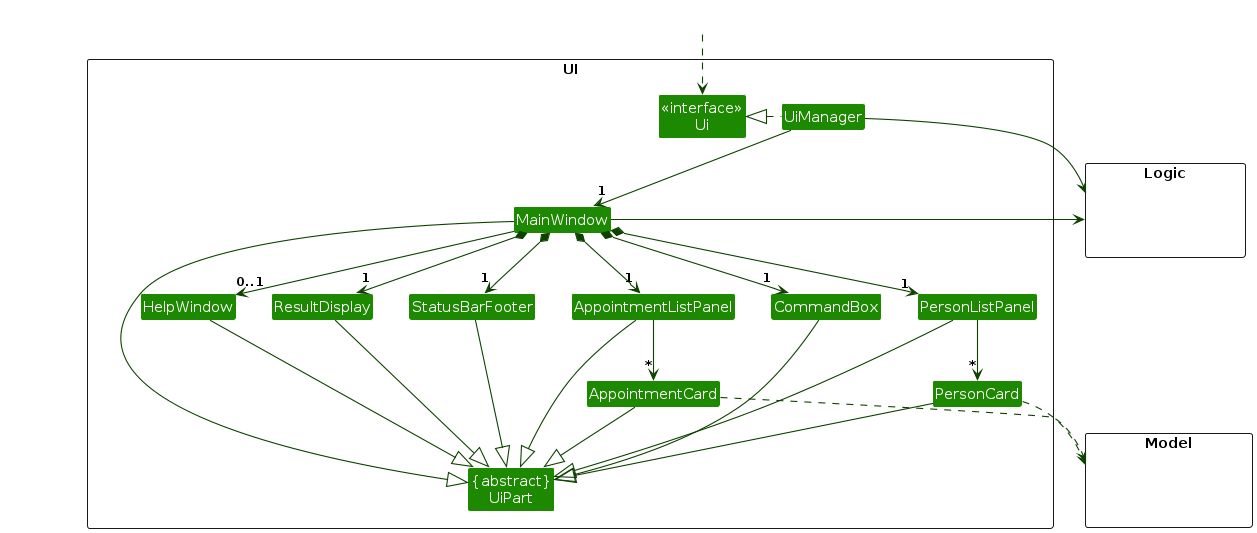
The API of this component is specified in Ui.java

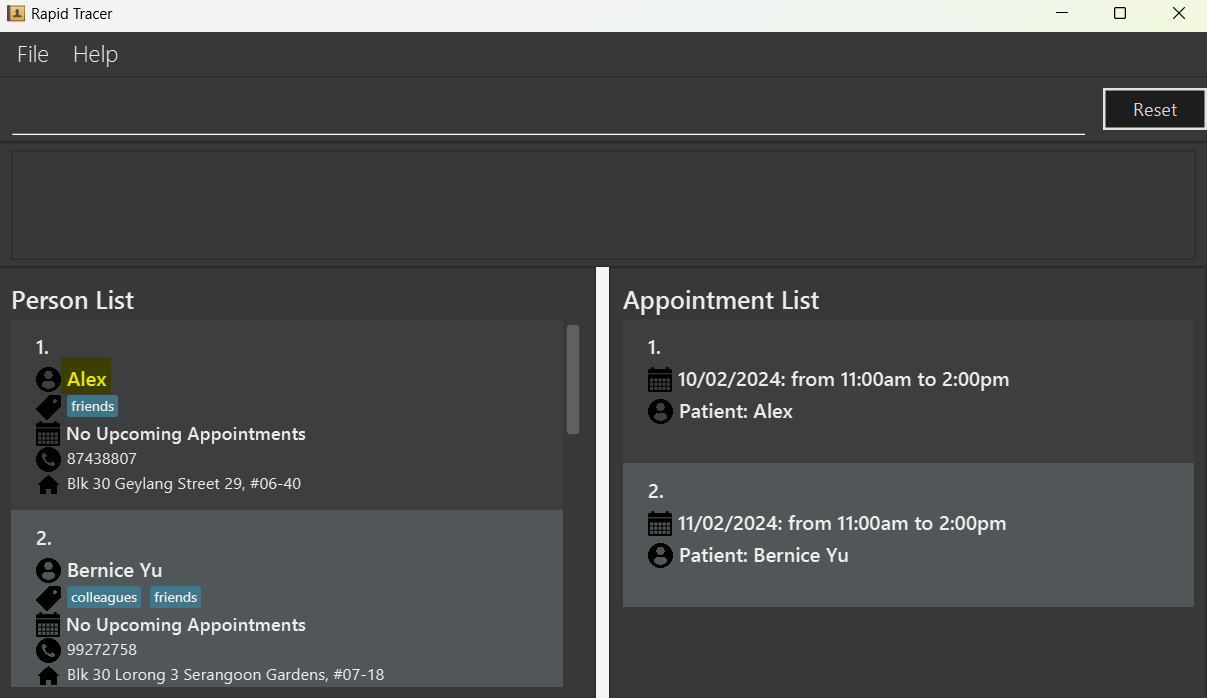
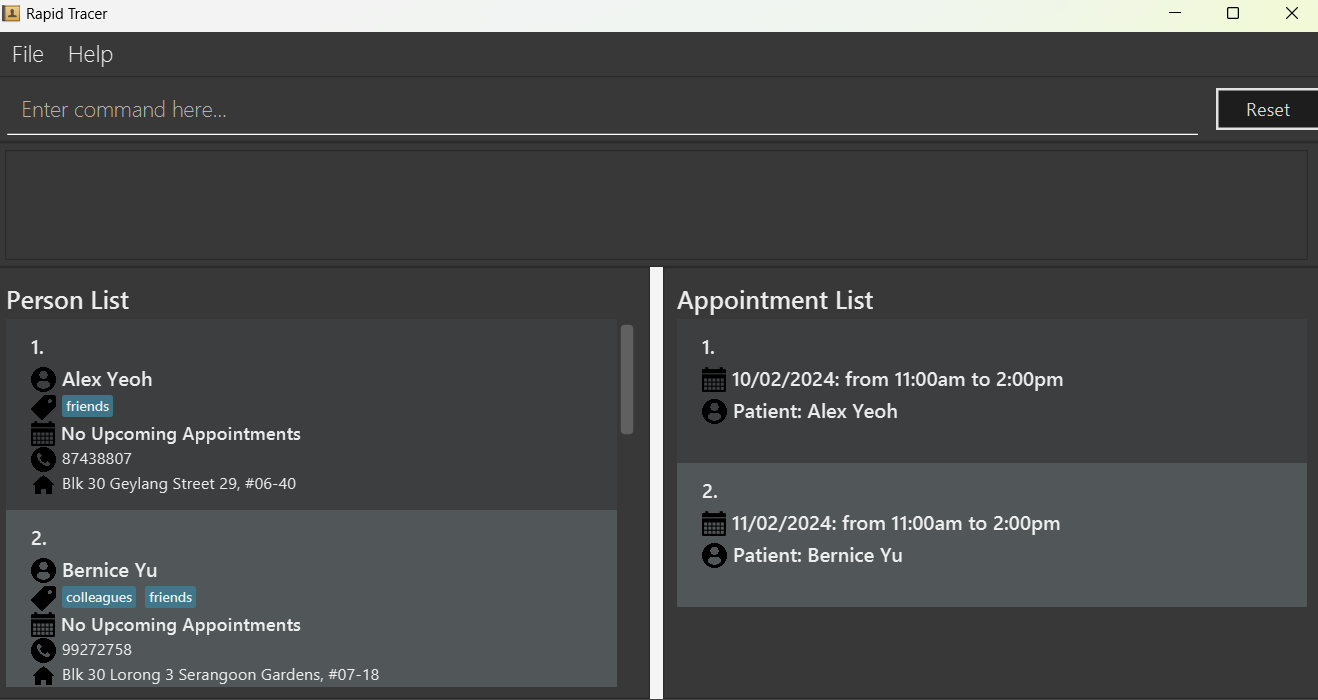
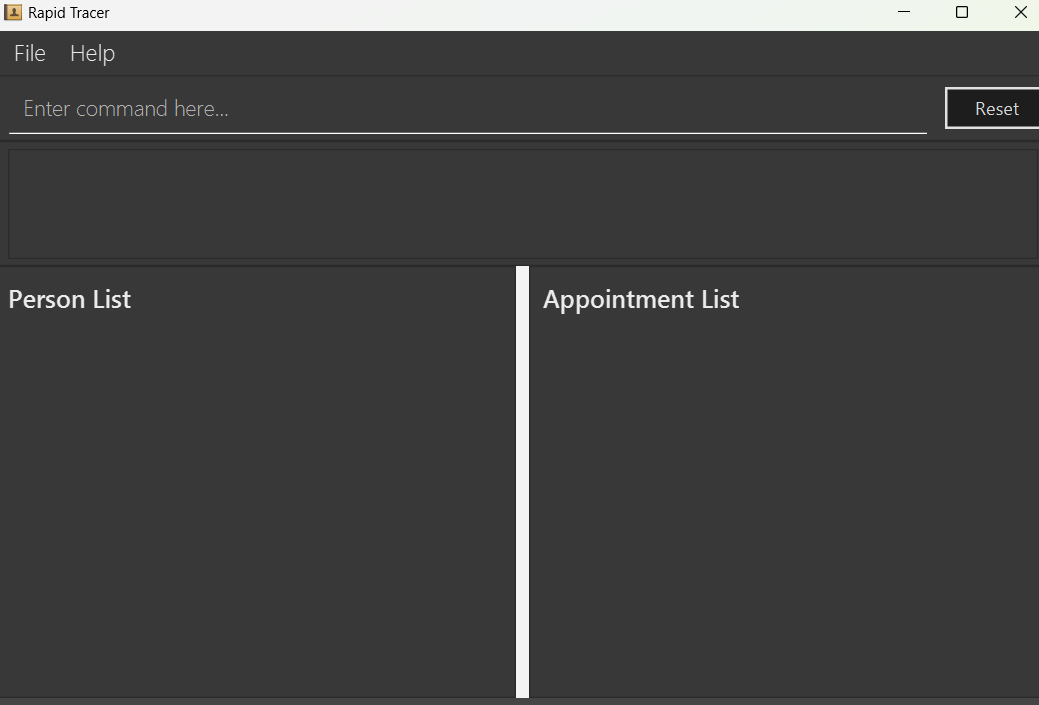
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter etc. All these, including the MainWindow, inherit from the abstract UiPart class which captures the commonalities between classes that represent parts of the visible GUI.
Namely, the PersonListPanel is responsible for displaying a list of cards with fields from (primarily) the Person model, and the Appointment model. Fields from Appointment are injected into the card. Likewise, the AppointmentListPanel is responsible for displaying a list of cards with data from both models.
The UI component uses the JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
- executes user commands using the
Logiccomponent. - listens for changes to
Modeldata so that the UI can be updated with the modified data. - keeps a reference to the
Logiccomponent, because theUIrelies on theLogicto execute commands. - depends on some classes in the
Modelcomponent, as it displaysPersonandAppointmentobjects residing in theModel.
Logic component
API : Logic.java
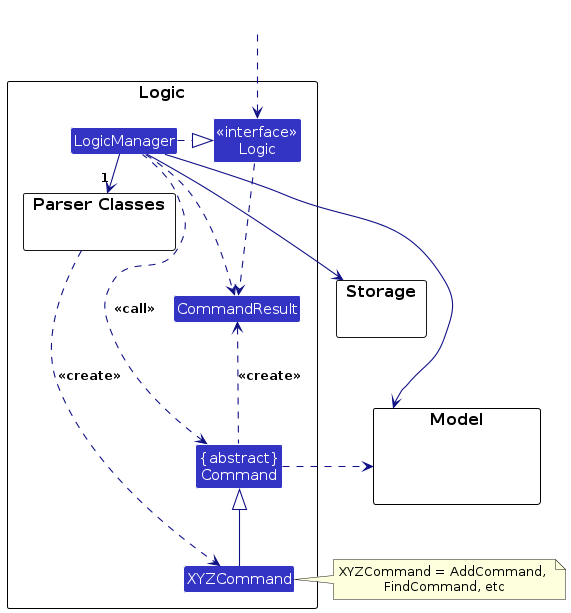
Here's a (partial) class diagram of the Logic component:

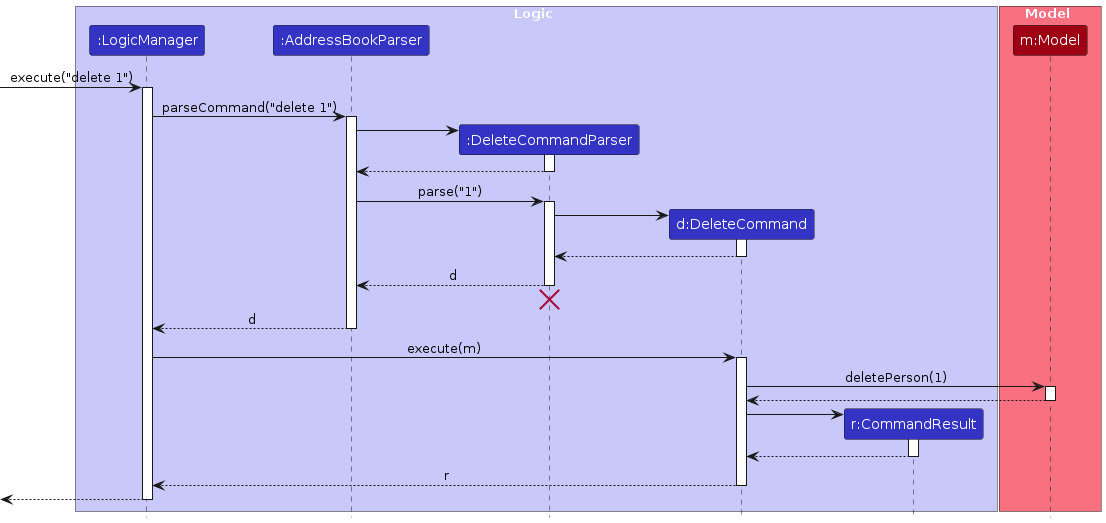
The sequence diagram below illustrates the interactions within the Logic component, taking execute("delete 1") API call as an example.

Note: The lifeline for DeletePersonCommandParser should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline continues till the end of diagram.
How the Logic component works:
- When
Logicis called upon to execute a command, it is passed to anAddressBookParserobject which in turn creates a parser that matches the command (e.g.,DeletePersonCommandParser) and uses it to parse the command. - This results in a
Commandobject (more precisely, an object of one of its subclasses e.g.,DeletePersonCommand) which is executed by theLogicManager. - The command can communicate with the
Modelwhen it is executed (e.g. to delete a person).
Note that although this is shown as a single step in the diagram above (for simplicity), in the code it can take several interactions (between the command object and theModel) to achieve. - The result of the command execution is encapsulated as a
CommandResultobject which is returned back fromLogic.
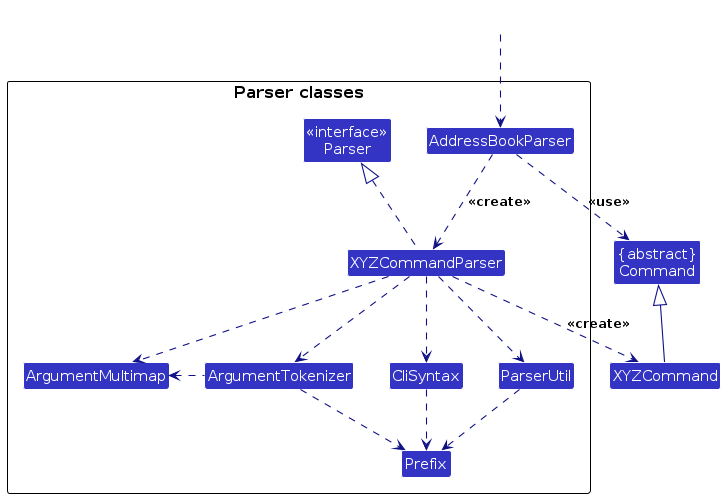
Here are the other classes in Logic (omitted from the class diagram above) that are used for parsing a user command:

How the parsing works:
- When called upon to parse a user command, the
AddressBookParserclass creates anXYZCommandParser(XYZis a placeholder for the specific command name e.g.,AddPersonCommandParser) which uses the other classes shown above to parse the user command and create aXYZCommandobject (e.g.,AddPersonCommand) which theAddressBookParserreturns back as aCommandobject. - All
XYZCommandParserclasses (e.g.,AddPersonCommandParser,DeletePersonCommandParser, ...) inherit from theParserinterface so that they can be treated similarly where possible e.g, during testing.
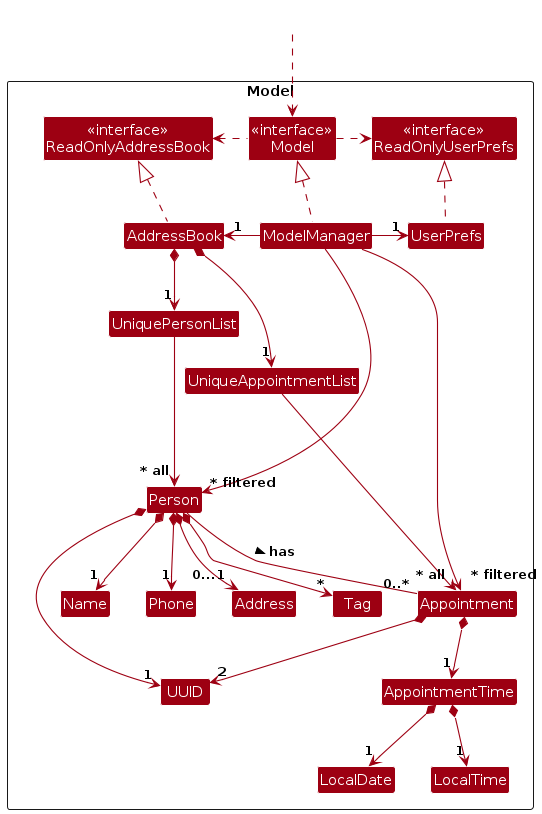
Model component
API : Model.java

The Model component does the following:
- Stores the address book data:
- All
Personobjects (which are contained in aUniquePersonListobject). - All
Appointmentobjects (which are contained in aUniqueAppointmentListobject). - Both object types are encapsulated by the
AddressBookobject.
- All
- Stores the currently 'selected'
Personobjects (e.g., results of a search query) as a separate filtered list which is exposed to outsiders as an unmodifiableObservableList<Person>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change.- Likewise for the currently selected
Appointmentobjects, they are observed through an unmodifiableObservableList<Appointment>
- Likewise for the currently selected
- Stores a
UserPrefobject that represents the user’s preferences. This is exposed to the outside as aReadOnlyUserPrefobjects. - Does not depend on any of the other three components (as the
Modelrepresents data entities of the domain, they should make sense on their own without depending on other components)
It is important to understand how the Person and Appointment objects function because they are coupled to each other through their id. A Person has a one-to-many relationship with Appointment. An Appointment object stores the id of its associated Person object. The mapping of id to Person is handled by the AddressBook.
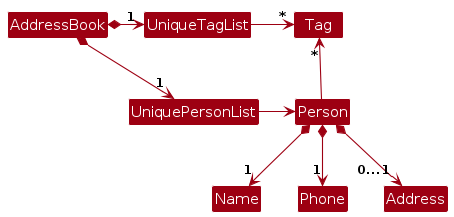
Note: An alternative (arguably, a more OOP) model is given below. It has a Tag list in the AddressBook, which Person references. This allows AddressBook to only require one Tag object per unique tag, instead of each Person needing their own Tag objects.

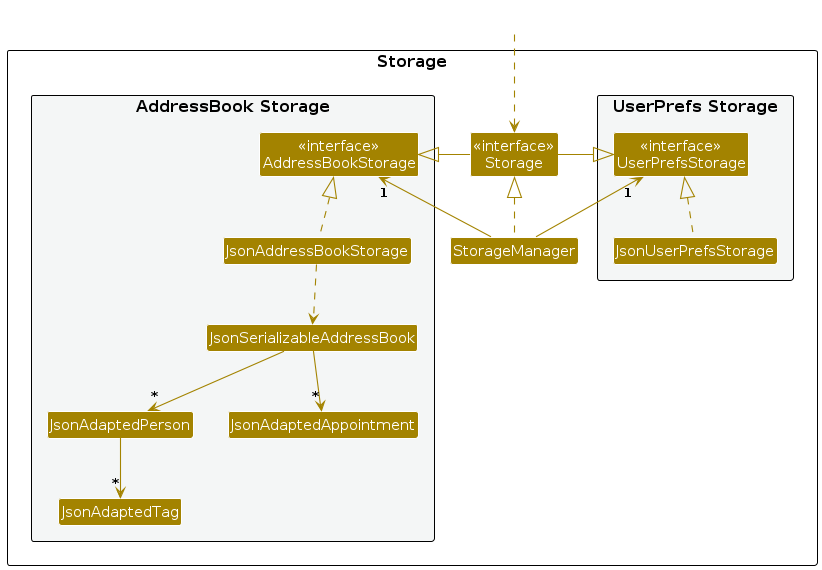
Storage component
API : Storage.java

The Storage component,
- can save both address book data and user preference data in JSON format, and read them back into corresponding objects.
- inherits from both
AddressBookStorageandUserPrefStorage, which means it can be treated as either one (if only the functionality of only one is needed). - depends on some classes in the
Modelcomponent (because theStoragecomponent's job is to save/retrieve objects that belong to theModel)
Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
Implementation
This section describes some noteworthy details on how certain features are implemented.
=======
Add Appointment feature
Implementation
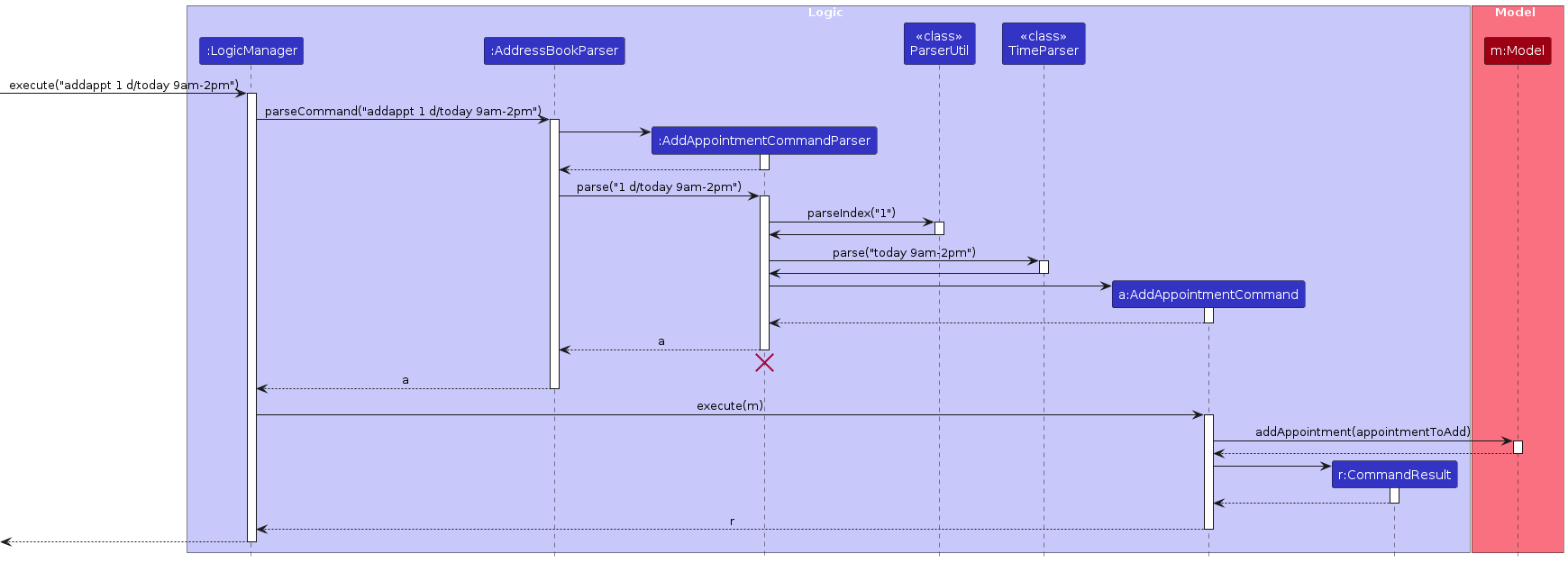
This features adds a new appointment to the system. The sequence diagram below illustrates the interactions inside the logic component when the addappt 1 d/today 9am-2pm command is entered by the user.

Note: The lifeline for AddAppointmentCommandParser should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
Step 1. The user enters addappt 1 d/today 9am-2pm into the program. The user input is routed through the :LogicManager to the :AddressBookParser.
Step 2. The :AddressBookParser creates a new instance of :AddAppointmentCommandParser and calls parse("1 d/today 9am-2pm").
Step 3. The call to :AddAppointmentCommandParser#parse utilizes two helper classes ParserUtil and TimeParser to parse the patient index and the appointment time respectively.
Step 4. The result of the :AddAppointmentCommandParser#parse function is a :AddAppointmentCommand object. This object is returned back to the :LogicManager which runs :AddAppointmentCommand#execute.
Step 5. This execution creates a new Appointment object and adds it the :Model via addAppointment(appointmentToAdd).
Step 6. The result of the :AddAppointmentCommand#execute function is a :CommandResult object. This object contains directives for the UI for response handling.
Design Considerations
The creation of an Appointment requires a parent Person to be associated with it. In line with the Separation of Concerns (SoC) principle, the two objects are decoupled, and the Appointment object is associated with its Person solely through an identifier (id).
This design choice allows for reduced coupling between the objects, which simplifies both development and maintenance by minimizing the impact of changes in the Person object on the Appointment management system. Furthermore, it facilitates easier testing and enhances modularity, allowing each component to be developed, tested, and updated independently. This approach also improves scalability and performance, as the system uses lightweight references rather than direct object dependencies, which is particularly advantageous in this system where the entirety of our "database" is stored in-memory.
However, this decoupling necessitates careful handling of data consistency and synchronization, ensuring that changes in the Person data are accurately reflected in related Appointments, and vice-versa, to maintain system integrity. This is facilitated through the use of Map<UUID, Person> and Map<UUID, Appointment>, which serve as repositories for storing and retrieving person and appointment objects through their identifiers. Hence, enabling efficient CRUD operations for managing the lifecycles of each object within the system.
Export feature
The export feature allows users to export the details of all patients stored to a CSV file. The CSV file is generated under ./data/PatientData.csv.
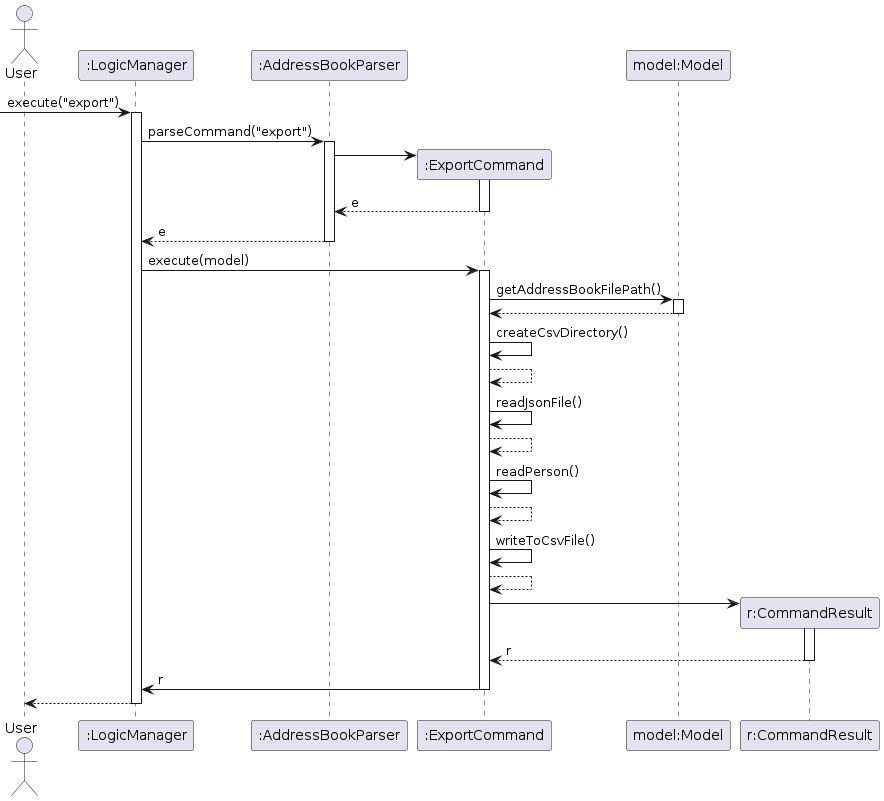
The sequence diagram below shows how the export command goes through the logic component.

Step 1: When the user issues the command export, Logic is called upon to execute the command, it is passed to the AddressBookParser object which creates an ExportCommand object directly.
Step 2: The ExportCommandParser class is not required in this case as the export command does not require any additional arguments from the user.
Step 3: The execute method call retrieves the file path of the addressbook.json by calling the getAddressBookFilePath() method in Model. This file contains information of all patients added into the system previously.
Step 4: The information in the JSON file retrieved is read by the readJsonFile() method in ExportCommand and returned as JSON trees.
Step 5: By calling the readPerson() method in ExportCommand on the JSON trees, the persons array is obtained.
Step 6: A csv file named PatientData.csv is created under the data directory by using the createCsvDirectory() method in ExportCommand.
Step 7: The CSV schema is built based on the fields of the persons array using the createCsvSchema() method in ExportCommand. This method relies on the Jaskson Dataformat CSV module to build the CSV schema.
Step 8: By calling the writeToCsv, the persons array is written to the CSV file according to the Schema created using Jackson's CsvMapper.
Design Considerations
The appointments associated with the patients stored in the address book is not exported to the csv file. This is intended as the export feature if expected to be executed only when the clinic wishes to transfer patient data to another clinic's system. As such, all the appointments associated with the patients will have to be rescheduled, rendering exporting previous associated appointments futile.
The patients added into the address book are each labeled with a unique ID, which will also not be exported as they are not required for identification of the patients outside the system. It would be more effective to identify them by name and phone instead.
[Proposed] Undo/redo feature
Proposed Implementation
The proposed undo/redo mechanism is facilitated by VersionedAddressBook. It extends AddressBook with an undo/redo history, stored internally as an addressBookStateList and currentStatePointer. Additionally, it implements the following operations:
VersionedAddressBook#commit()— Saves the current address book state in its history.VersionedAddressBook#undo()— Restores the previous address book state from its history.VersionedAddressBook#redo()— Restores a previously undone address book state from its history.
These operations are exposed in the Model interface as Model#commitAddressBook(), Model#undoAddressBook() and Model#redoAddressBook() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
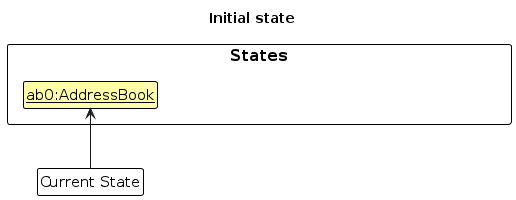
Step 1. The user launches the application for the first time. The VersionedAddressBook will be initialized with the initial address book state, and the currentStatePointer pointing to that single address book state.

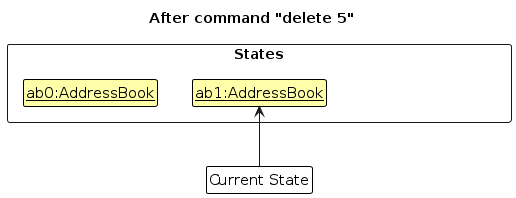
Step 2. The user executes delete 5 command to delete the 5th patient in the address book. The delete command calls Model#commitAddressBook(), causing the modified state of the address book after the delete 5 command executes to be saved in the addressBookStateList, and the currentStatePointer is shifted to the newly inserted address book state.

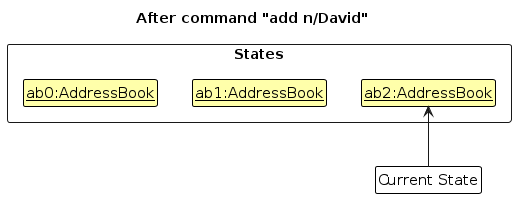
Step 3. The user executes add n/David … to add a new patient. The add command also calls Model#commitAddressBook(), causing another modified address book state to be saved into the addressBookStateList.

Note: If a command fails its execution, it will not call Model#commitAddressBook(), so the address book state will not be saved into the addressBookStateList.
Step 4. The user now decides that adding the patient was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoAddressBook(), which will shift the currentStatePointer once to the left, pointing it to the previous address book state, and restores the address book to that state.

Note: If the currentStatePointer is at index 0, pointing to the initial AddressBook state, then there are no previous AddressBook states to restore. The undo command uses Model#canUndoAddressBook() to check if this is the case. If so, it will return an error to the user rather
than attempting to perform the undo.
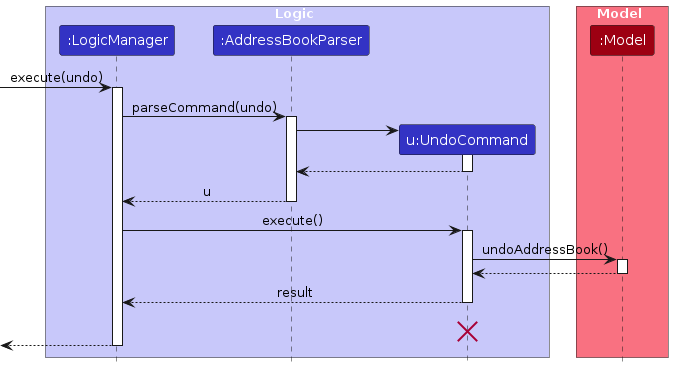
The following sequence diagram shows how an undo operation goes through the Logic component:

Note: The lifeline for UndoCommand should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
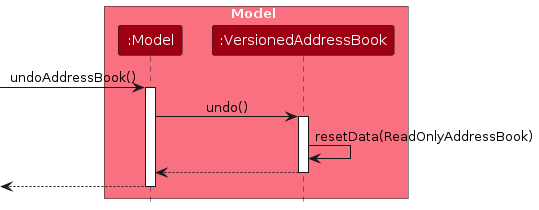
Similarly, how an undo operation goes through the Model component is shown below:

The redo command does the opposite — it calls Model#redoAddressBook(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the address book to that state.
Note: If the currentStatePointer is at index addressBookStateList.size() - 1, pointing to the latest address book state, then there are no undone AddressBook states to restore. The redo command uses Model#canRedoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
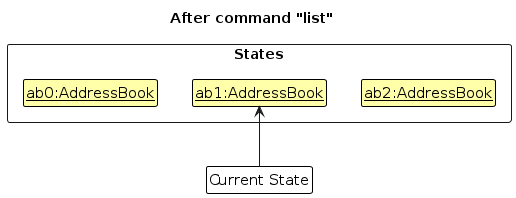
Step 5. The user then decides to execute the command list. Commands that do not modify the address book, such as list, will usually not call Model#commitAddressBook(), Model#undoAddressBook() or Model#redoAddressBook(). Thus, the addressBookStateList remains unchanged.

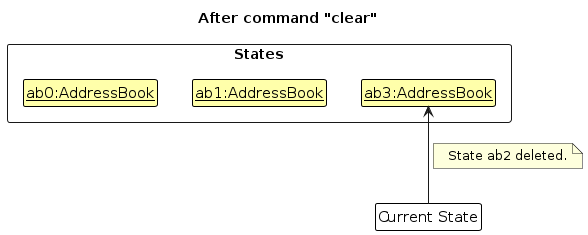
Step 6. The user executes clear, which calls Model#commitAddressBook(). Since the currentStatePointer is not pointing at the end of the addressBookStateList, all address book states after the currentStatePointer will be purged. Reason: It no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

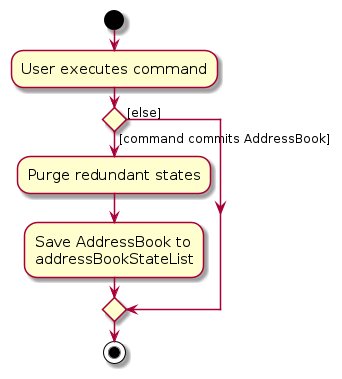
The following activity diagram summarizes what happens when a user executes a new command:

Design considerations:
Aspect: How undo & redo executes:
Alternative 1 (current choice): Saves the entire address book.
- Pros: Easy to implement.
- Cons: May have performance issues in terms of memory usage.
Alternative 2: Individual command knows how to undo/redo by itself.
- Pros: Will use less memory (e.g. for
delete, just save the patient being deleted). - Cons: We must ensure that the implementation of each individual command are correct.
- Pros: Will use less memory (e.g. for
Documentation, logging, testing, configuration, dev-ops
Appendix: Requirements
Product scope
Target user profile:
- A clinical counter clerk in charge of administrative tasks and contact tracing that involves both patients and staff.
- Very fast typer due to years of experience with excel sheets
- Tasked with managing large volumes of patient data, including contact histories, contact number, date of visit, across various settings.
- Responsible for swiftly identifying potential transmission chains to prevent outbreaks within the community.
- Requires an interface that allows for quick navigation and manipulation of datasets without relying on a mouse, favoring keyboard commands for efficiency.
Value proposition:
A simple and intuitive GUI with a keyboard-driven interface that mirrors the efficiency of Vim.
RapidTracer is a more user-friendly tool than Excel for managing large volumes of patient records and data; optimized patient care and outbreak management workflows designed to reduce administrative burdens. For healthcare professionals engaged in contact tracing, RapidTracer combines:
- Simple and intuitive GUI
- Quick to use for fast typers
- Instead of using Excel spreadsheets which tends to end up with too much redundant information (everything for everyone), and offers way too many features that a specific user like Dr Surya will not * use, RapidTracer is catered to Dr Surya’s context and field of work (everything for someone).
- Swiftly navigation through complex patient data and contact histories.
- A keyboard-driven interface that mirrors the efficiency of Vim
- The ability to load and store large datasets
- Optimized workflows designed to reduce administrative burdens, allowing healthcare professionals to concentrate on critical aspects of patient care and outbreak management.
User stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
* * * | new clinic clerk | see usage instructions | refer to instructions when I forget how to use the App |
* * * | clinic clerk | add a new patient | keep track of clinical records |
* * * | clinic clerk | delete a patient | remove entries that I no longer need |
* * * | clinic clerk | find a patient by name | locate details of patient without having to go through the entire list |
* * * | clinic clerk | update contact details | keep track of their current details |
* * * | clinic clerk | create contacts for new patients | store their patient data |
* * * | clinic clerk | update existing patient contacts | keep track of their current information |
* * * | clinic clerk | delete patient contacts | abide by PDPA regulations |
* * * | clinic clerk | see the records of existing patient contacts | see their relevant information for administrative use |
* * * | clinic clerk | search my patient records | find a specific patient without scrolling through every single patient record |
* * * | clinic clerk | make an appointment for an existing contact | keep track of upcoming visits |
* * * | clinic clerk | update existing appointments | help my patients reschedule their appointments |
* * * | clinic clerk | delete upcoming appointments | help my patients reschedule their appointments |
* * * | clinic clerk | see the details of an appointment | maintain patient records |
* * * | clinic clerk | search my appointments | find a specific appointment without scrolling through every appointment |
* * * | clinic clerk | tag patients which have contracted infectious diseases such as COVID | keep track of their immunity period |
* * * | clinic clerk | see which patients have visited the clinic on the same day as each other | facilitate close contact tracing |
* * | clinic clerk | leave notes and remarks on patient contacts | take note of them for future appointments |
* * | clinic clerk | leave notes and remarks on appointment records | take note of important details for subsequent appointments |
* * | clinic clerk | navigate to an appointment record from a patient record | see the details of a specific appointment |
* * | clinic clerk | navigate to a patient contact from an appointment record | see the details of that specific patient |
* * | fast typer | have an undo function (similar to "Ctrl + Z") | undo mistakes if I make a typo |
* | clinic clerk | have a calendar view of all my appointments | collect data on clinic popularity over time |
* | clinic clerk | download and save all my patient and appointment data | transfer my work to a new laptop |
* | clinic clerk | upload all my patient and appointment data | continue working when I switch to a new device |
* | clinic clerk with many patients in the address book | sort patient by name | locate a patient easily |
* | normal guy just chilling | be able to click buttons | navigate the system even if I am not familiar with a CLI |
Use cases
As Rapid Tracer is meant to be single-user, the System and Actor for all use cases will be RapidTracer and Clinic Clerk (Mr. Surya) respectively, unless otherwise specified.
General Use Cases
Use Case: G01 - Exit System
MSS
- Actor requests to exit the System.
- System saves current patient and appointment data to a file.
- System exits.
- Use case ends.
Use Case: G02 - Display Help Message
MSS
- Actor requests to display a help message.
- System displays a help message.
- Use case ends.
Contact Use Cases
Use Case: C01 - Add New Contact
MSS
- Actor enters the details required to make a new contact.
- System saves the contact details and displays a confirmation message.
- Use case ends.
Extensions
- 1a. System detects an error in the entered data.
- System displays a help message with the correct data entry format.
- System requests for new data.
- Actor enters new data.
- Steps 1a1-1a3 are repeated until the data entered is correct.
- Use case resumes from step 2.
Use Case: C02 - Edit an Existing Contact
MSS
- Actor enters the details required to edit an existing contact.
- System saves the updated contact details and displays a confirmation message.
- Use case ends.
Extensions
- 1a. System detects an error in the entered data.
- System displays a help message with the correct data entry format.
- System requests for new data.
- Actor enters new data.
- Steps 1a1-1a3 are repeated until the data entered is correct.
- Use case resumes from step 2.
Use Case: C03 - Find a Contact
MSS
- Actor requests to find a contact and enters the contact’s details.
- System shows a list of contacts with matching details.
- Use case ends.
Extensions
- 2a. The list is empty.
- Use case ends.
Use Case: C04 - Delete a Contact
MSS
- Actor requests to delete a specific patient in the list of contacts currently displayed.
- System deletes the patient.
- Use case ends.
Extensions
- 1a. The given index is invalid.
- System shows an error message.
- Use case resumes at step 1.
Use Case: C05 - List All Contacts
MSS
- Actor requests to list all contacts.
- System lists all contacts.
- Use case ends.
Use Case: C06 - Conduct Contact Tracing
MSS
- Actor requests to list all contacts with appointments in a specific window of time.
- System shows a list of contacts with matching details.
- Use case ends.
Extensions
- 2a. The list is empty.
- Use case ends.
Appointment Use Cases
Use Case: A01 - Add Appointment
MSS:
- Actor enters appointment details for a patient visit.
- System saves the appointment details.
- Use case ends.
Extensions
- 1a. System detects an error in the entered data.
- System displays a help message with the correct data entry format.
- System requests for new data.
- Actor enters new data.
- Steps 1a1-1a3 are repeated until the data entered is correct.
- Use case resumes from step 2.
Use Case: A02 - Edit an Appointment
MSS
- Actor enters the details required to edit an existing appointment.
- System saves the updated appointment details and displays a confirmation message.
- Use case ends.
Extensions
- 1a. System detects an error in the entered data.
- System displays a help message with the correct data entry format.
- System requests for new data.
- Actor enters new data.
- Steps 1a1-1a3 are repeated until the data entered is correct.
- Use case resumes from step 2.
Use Case: A03 - Delete an Appointment
MSS
- Actor requests to delete a specific appointment in the list of appointments currently displayed.
- System deletes the appointment.
- Use case ends.
Extensions
- 1a. The given index is invalid.
- System shows an error message.
- Use case resumes at step 1.
Use Case: A04 - List All Appointments
MSS
- Actor requests to list all appointments.
- System lists all contacts.
- Use case ends.
Extensions
- 2a. The list is empty.
- Use case ends.
Use Case: A05 - Trace an Appointment
MSS
- Actor requests trace a specific appointment in the list of appointments currently displayed.
- System lists all appointments and their contacts that are overlapping with the specific appointment.
- Use case ends.
Extensions
- 1a. The given index is invalid.
- System shows an error message.
- Use case resumes at step 1.
Non-Functional Requirements
- A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
- Should save backups of patient and appointment data at regular intervals (once every time the app is opened), in order to facilitate disaster recovery processes.
- Should work on any mainstream OS as long as it has Java
11or above installed. For Mac users, it should minimally work on any Mac which has been set up according to the advisory here. - Should be able to hold up to 1000 contacts without a noticeable sluggishness in performance for typical usage.
- Should be able to hold up to 10000 appointments without a noticeable sluggishness in performance for typical usage.
- Should have the ability to import patient and appointment data stored in common formats, such as CSV or JSON.
- Should have comprehensive documentation for both users and developers in the form of a User and Developer Guide respectively.
- Should respond to user commands within a reasonable timeframe( less than 1s)
- Should be available during clinic operating hours with minimal downtime.
- Should have mechanisms in place to prevent data loss or corruption, such as regular backups.
- Should be able to recover from failures, minimizing downtime.
Glossary
- Mainstream OS: Windows, Linux, Unix, MacOS
- Private contact detail: A contact detail that is not meant to be shared with others
Appendix: Instructions for manual testing
Given below are instructions to test the app manually.
Note: These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing.
Launch and shutdown
Initial launch
Download the jar file and copy into an empty folder
Double-click the jar file Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
Saving window preferences
Resize the window to an optimum size. Move the window to a different location. Close the window.
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
Deleting a patient
Deleting a patient while all patients are being shown
Prerequisites: List all patients using the
listcommand. Multiple patients in the list.Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated.Test case:
delete 0
Expected: No patient is deleted. Error details shown in the status message. Status bar remains the same.Other incorrect delete commands to try:
delete,delete x,...(where x is larger than the list size)
Expected: Similar to previous.
Saving data
Dealing with missing/corrupted data files
Prerequisites: Ensure that the
[JAR directory]/data/addressbook.jsonfile is generated by running the JAR file at least once, and closing it.Test case: Ensure the RapidTracer app is not running and the current
addressbook.jsonfile is valid and contains at least 1 patient.
Expected: Opening the RapidTracer app will show a list of the current patients and appointments (if any).

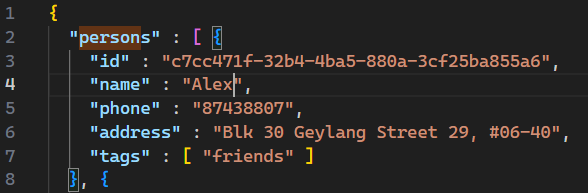
Test case: Make an invalid change to the
addressbook.jsonfile, by deleting the opening{of any patient.
Expected: Opening the RapidTracer app will show 2 empty lists

Test case: Make a valid change to the
addressbook.jsonfile, by changing name of any patient. E.g. "Alex Yeoh" -> "Alex".